Page Speed Insights/পেজ স্পিড ইনসাইটস
আপনার ধীর ওয়েব পৃষ্ঠা যথেষ্ট ট্র্যাফিক আকর্ষণ না করার কারণ? আপনি কিভাবে এর কারণ খুঁজে বের করবেন? Google ধীরগতির ওয়েব পৃষ্ঠাগুলি এবং যেগুলি দ্রুততর এবং একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করে সেগুলিকে লক্ষ্য করে৷ ব্যবহারকারীর অভিজ্ঞতা যত ভালো হবে, Google আপনার ওয়েবসাইটে তত বেশি ট্রাফিকের অনুমতি দেবে।
Google PageSpeed Insights নিঃসন্দেহে ওয়েবমাস্টার, ডেভেলপার এবং সব ধরনের সাইটের মালিকদের জন্য একটি দরকারী টুল। যাইহোক, আমরা লক্ষ্য করেছি যে অনেক লোক এই পরীক্ষায় 100/100 স্কোর করার চেষ্টা করার জন্য তাদের সাইটগুলিকে অপ্টিমাইজ করার জন্য আবেশে ঘন্টার পর ঘন্টা ব্যয় করে।
গুগল পেজ স্পিড ইনসাইটস কি/What Is Google’s PageSpeed Insights?
PageSpeed Insights (PSI) হল একটি বিনামূল্যের পারফরম্যান্স টুল যা একটি প্রদত্ত ওয়েবপৃষ্ঠার বিষয়বস্তু বিশ্লেষণ করে এবং পৃষ্ঠার মোবাইল এবং ডেস্কটপ উভয় সংস্করণের জন্য পৃষ্ঠা গতির স্কোর প্রদান করে৷
টুলটি অপ্টিমাইজেশনের সুযোগগুলিও চিহ্নিত করে এবং উন্নতির জন্য নির্দিষ্ট সুপারিশ করে। আপনি যেকোনো URL লিখতে পারেন এবং এটি বিশ্লেষণ করতে পারেন।
PageSpeed Insights-এর মাধ্যমে, সাইটের মালিকরা বিস্তারিতভাবে দেখতে পারেন যে কীভাবে Google তাদের পৃষ্ঠাগুলির প্রযুক্তিগত কার্যকারিতা বুঝতে পারে।
পেজস্পিড ইনসাইটস টুল ব্যবহার
Google-এর PSI টুল ব্যবহার করতে, টুলবারে যেকোনো URL (উদাহরণ: utpalsantra.net) লিখুন, বিশ্লেষণ (Analyze) টিপুন।

আপনি যখন আপনার রিপোর্ট তৈরির জন্য অপেক্ষা করছেন, টুলটি দুটি প্রধান কাজ করছে;
- প্রথমত, এটি পৃষ্ঠার “ফিল্ড ডেটা” বা Chrome ব্যবহারকারীর অভিজ্ঞতা প্রতিবেদনে (CrUX) থাকা কর্মক্ষমতা ডেটা সংগ্রহ করছে।
- দ্বিতীয়ত, এটি Lighthouse API এর মাধ্যমে আপনার পৃষ্ঠার কর্মক্ষমতা পরিমাপ করে। এটিকে “ল্যাব ডেটা” বলা হয় কারণ এটি একটি সিমুলেটেড, নিয়ন্ত্রিত পরিবেশে ওয়েবপৃষ্ঠার গতি পরিমাপ করে: মোবাইল নেটওয়ার্ক এবং একটি মধ্য-স্তরের ডিভাইস।
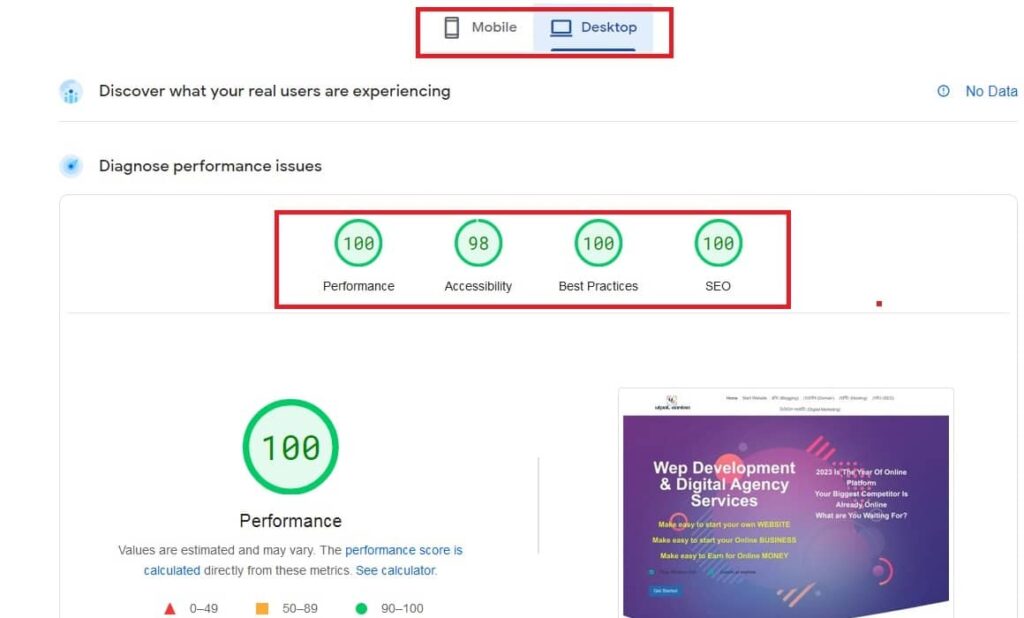
Google-এর PSI টুলটি একটি বিশদ প্রতিবেদন তৈরি করবে যার মধ্যে রয়েছে কোর ওয়েব ভাইটালস অ্যাসেসমেন্ট, লাইটহাউস ল্যাব ডেটা, সুযোগ, ডায়াগনস্টিকস এবং পাস করা অডিট।
PSI রিপোর্ট জুড়ে, রঙ কোডিং সেই ক্ষেত্রগুলিকে বোঝা সহজ করে যেখানে পৃষ্ঠাটি ভাল পারফরম্যান্স করছে, এখনও উন্নতির প্রয়োজন, বা কম পারফর্ম করছে।
- সবুজ = ভালো
- হলুদ = উন্নতি প্রয়োজন
- লাল = খারাপ

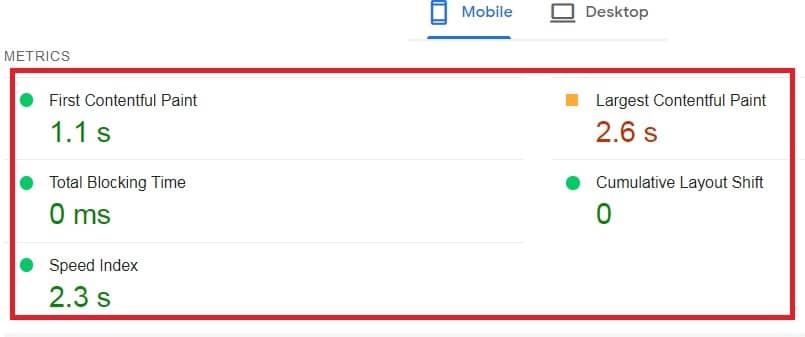
কোর ওয়েব ভাইটাল (Core Web Vitals) অ্যাসেসমেন্ট
PSI-এর কোর ওয়েব ভাইটাল ডেটা Chrome UX রিপোর্ট থেকে আসে এবং তিনটি প্রাথমিক মেট্রিক্স অন্তর্ভুক্ত করে। প্রতিটি গতি এবং লোড সময়ের একটি ভিন্ন দিক ক্যাপচার করে।
- ফার্স্ট কনটেন্টফুল পেইন্ট (FCP- First Contentful Paint): প্রথম টেক্সট বা ইমেজ অ্যাসেট লোড হতে যে সময় লাগে।
- লার্জেস্ট কনটেন্টফুল পেইন্ট (LCP- Largest Contentful Paint): সবচেয়ে বড় টেক্সট বা ইমেজ অ্যাসেট লোড হতে যে সময় লাগে।
- প্রথম ইনপুট বিলম্ব (FID- First Input Delay): ব্যবহারকারীর প্রথম ইন্টারঅ্যাকশনে প্রতিক্রিয়া জানাতে ব্রাউজারটির যে সময় লাগে।
- ক্রমবর্ধমান লেআউট শিফট (CLS- Cumulative Layout Shift): এটি ভিউপোর্টে পৃষ্ঠার যেকোনো গতিবিধি পরিমাপ করে।

ল্যাব ডেটা (Lab Data)
Google-এর PageSpeed Insights Lab ডেটাতে Lighthouse API থেকে সিন্থেটিক ডেটা অন্তর্ভুক্ত রয়েছে। Lighthouse কোর ওয়েব ভাইটাল এবং তিনটি অতিরিক্ত মেট্রিক্স পরিমাপ করে।
- গতি সূচক (Speed Index): পৃষ্ঠা লোডের সময় বিষয়বস্তু দৃশ্যমানভাবে প্রদর্শিত হতে সময় লাগে।
- ইন্টারেক্টিভ করার সময় (Time to Interactive): পৃষ্ঠাটি সম্পূর্ণভাবে ইন্টারঅ্যাকটিভ হতে সময় লাগে।
- মোট ব্লকিং সময় (Total Blocking Time): FCP এবং সম্পূর্ণ ইন্টারঅ্যাক্টিভিটির মধ্যে সময়ের সমষ্টি।
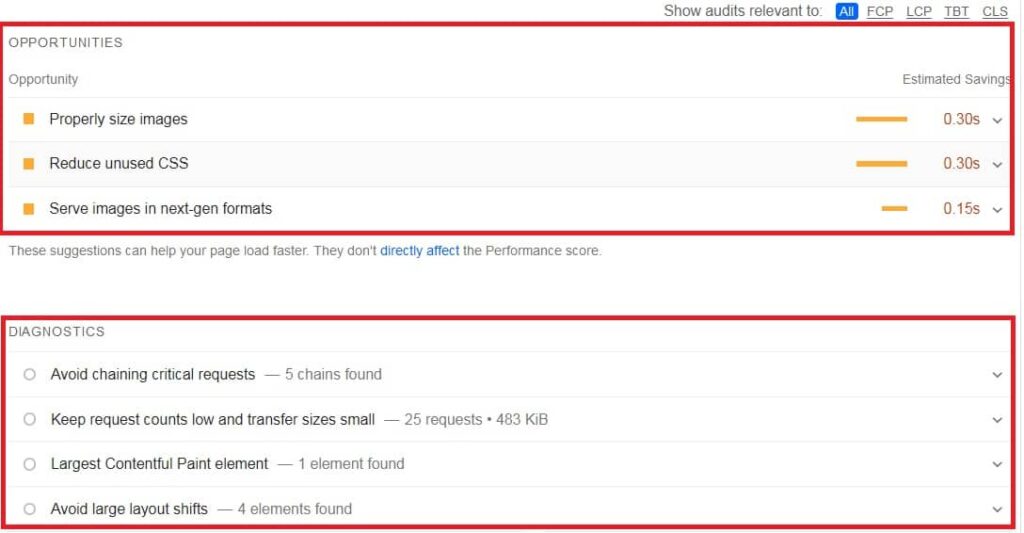
সুযোগ এবং ডায়াগনস্টিকস
সুযোগ এবং ডায়াগনস্টিক বিভাগগুলি পৃষ্ঠার গতি উন্নত করার জন্য নির্দিষ্ট সুপারিশ প্রদান করে।

প্রতিবেদনে আনুমানিক সময় সাশ্রয়ের বিবরণও রয়েছে যা সুপারিশগুলি অনুসরণ করতে পারে।
