How to Increase speed for WordPress Website in Mobile/কিভাবে মোবাইলে ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানো যায়?
আপনি হয়ত জানেন না যে Google যেভাবে মোবাইল অনুসন্ধানগুলিকে ইন্ডেক্স করে তাতে গতি একটি বিশাল ভূমিকা পালন করে৷ যদি আপনার সাইটটি একটু ধীরগতির হয় এবং এখনও কিছু নির্দিষ্ট সার্চ টার্মের সাথে দৃঢ়ভাবে সম্পর্কিত হয়, আপনি একটি পরিমিত র্যাঙ্কিং অর্জন করতে পারেন। যাইহোক, Google দ্রুত মোবাইল সাইটগুলিকে অগ্রাধিকার দেয়৷
আপনি যদি আপনার মোবাইল সাইটের লোডিং সময় সম্পর্কে উদ্বিগ্ন হন, তাহলে আপনি একটি আধুনিক ওয়ার্ডপ্রেস থিম ব্যবহার করে দেখতে চাইতে পারেন এবং প্রতিক্রিয়াশীল ডিজাইনের ধারণার উপর নির্মিত প্লাগইনগুলি বেছে নিতে পারেন।
আপনার ওয়ার্ডপ্রেস সাইট মোবাইলে ধীর কেন?
মোবাইল প্রসেসর সাধারণত দক্ষতার জন্য প্রথমে ডিজাইন করা হয়, এবং কর্মক্ষমতা দ্বিতীয় হয়। ডেস্কটপের তুলনায় মোবাইলের সিপিইউ আর্কিটেকচার দুর্বল। এর অর্থ তারা গতি প্রক্রিয়াকরণের ক্ষেত্রে কম শক্তিশালী।
নীচে তালিকাভুক্ত কারণগুলির কারণে একটি ওয়ার্ডপ্রেস ওয়েবসাইট মোবাইলে ধীরগতিতে প্রদর্শিত হতে পারে।
- ধীর ওয়ার্ডপ্রেস হোস্টিং
- বড় ছবি মোবাইল দেখার জন্য অপ্টিমাইজ করা হয় না
- স্মার্টফোন প্রসেসরের সাধারণত দুর্বল
- CPU আর্কিটেকচার থাকে এবং ডেস্কটপের তুলনায় ধীরগতির হয়
- অনেক ভারী প্লাগইন একই সাথে অনেক রিসোর্স ব্যবহার করে
- অনেক বেশি স্লাইডার, প্রিলোডার বা অ্যানিমেশন
- বিজ্ঞাপন ব্যবহার করার কারণে
কিভাবে মোবাইল পৃষ্ঠার গতি পরীক্ষা করবেন?
আপনার মোবাইল সাইটের গতি উন্নত করার আগে প্রথম ধাপ হল এর বর্তমান কার্যক্ষমতা পরিমাপ করা। আপনাকে আপনার ওয়েবসাইটের স্বাস্থ্য এবং মোবাইল দর্শকদের দ্বারা অভিজ্ঞ সামগ্রিক গতির মূল্যায়ন করতে হবে।
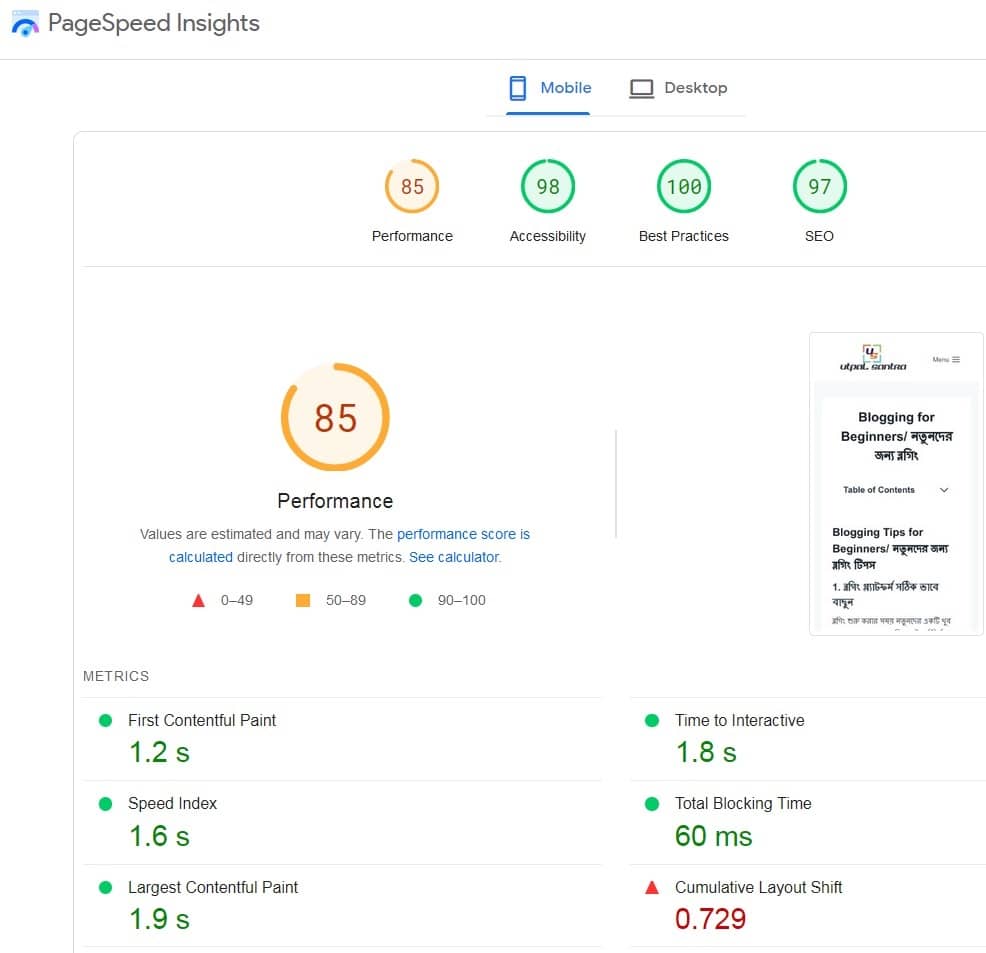
এই ধরনের একটি অডিট পরিচালনা করতে, আমরা আপনাকে Google PageSpeed Insights ব্যবহার করার পরামর্শ দিই। PageSpeed Insights ডেস্কটপ এবং মোবাইল উভয় ক্ষেত্রেই আপনার সাইটের পারফরম্যান্সের সহজ অন্তর্দৃষ্টি প্রদান করে।
কিভাবে PageSpeed Insights ব্যবহার করবেন:
PageSpeed Insights হল একটি Google SEO টুল যা যেকোনো URL-এর লোডিং সময় পরিমাপ ও বিশ্লেষণ করতে পারে।

মোবাইলের জন্য একটি ভাল পেজস্পিড স্কোর পেতে, নিশ্চিত করুন যে আপনার সূচকগুলি নিম্নলিখিত থ্রেশহোল্ডে রয়েছে:
| Metrics | Good (green) | Average (orange) | Bad (red) |
|---|---|---|---|
| First Contentful Paint – 10% | 0- 1.8 s | 1.8 s – 3 s | > 3s |
| Speed Index – 10% | 0 -3.3 s | 3.3 – 5.8 s | > 5.8 s |
| Largest Contentful Paint – 25% | 0 – 2.5 s | 2.5 s – 4 s | > 4 s |
| Time to Interactive – 10% | 0 – 3.8 s | 3.8 s – 7.2 s | > 7.2 s |
| Total Blocking Time – 30% | 0 – 200 ms | 200 – 600 ms | > 600 ms |
| Cumulative Layout Shift – 15% | 0 – 0.10 | 0.10 – 0.25 | > 0.25 |
কিভাবে মোবাইলে ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানো যায়?
আমরা Google PageSpeed Insights-এ আপনার মোবাইল স্কোর উন্নত করার সমস্ত কৌশল তালিকাভুক্ত করেছি। আপনার মোবাইল ওয়ার্ডপ্রেস সাইটে প্রয়োগ করার জন্য অতি-সহজ টিপস সহ পারফরম্যান্স অপ্টিমাইজেশান প্রক্রিয়াটি করা যাক।
এই বিভাগে, আপনি শিখবেন কিভাবে প্রায় সাতটি ধাপে মোবাইলে ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানো যায় :
1. একটি দ্রুত হোস্টিং প্রদানকারী ব্যবহার করুন
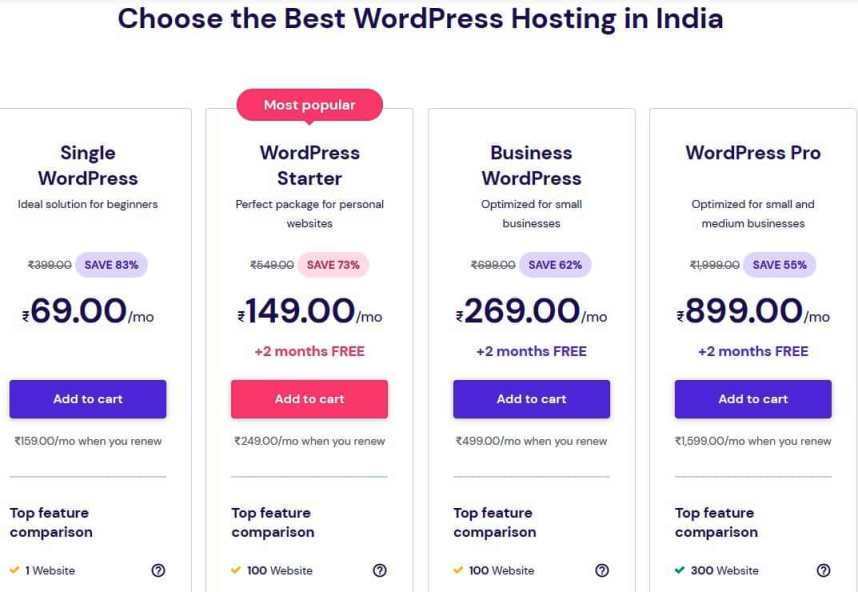
একটি দ্রুত হোস্টিং প্রদানকারী নির্বাচন করা প্রায়শই মোবাইল ডিভাইসে ওয়ার্ডপ্রেস ওয়েবসাইটের গতি বাড়ানোর জন্য সেরা সমাধানগুলির মধ্যে একটি।
Bluehost বা Hostinger-এর মতো একটি ভাল ওয়ার্ডপ্রেস হোস্টিং প্রদানকারী আপনার ওয়েবসাইটকে পারফরম্যান্সের জন্য অপ্টিমাইজ করার অতিরিক্ত ব্যবস্থা গ্রহণ করে।

আমরা অনেকে হোস্টিং পরিষেবা পরীক্ষা করেছি এবং প্রায় সমস্ত জনপ্রিয় প্রদানকারীর উপর গভীর পর্যালোচনা প্রকাশ করেছি।
সেরা ওয়ার্ডপ্রেস ওয়েব হোস্টিং
2. একটি মোবাইল-অপ্টিমাইজড থিম ব্যবহার করুন
যারা আপনার সাইটে যান তারা বিভিন্ন আকার, অপারেটিং সিস্টেম এবং নির্মাতাদের মোবাইল ডিভাইস ব্যবহার করছেন। আপনার ওয়েবসাইটটি প্রতিটি মোবাইল ডিভাইসে সাড়া দেওয়ার জন্য ডিজাইন করা উচিত।

সাধারণত, এটি একটি প্রতিক্রিয়াশীল ডিজাইন অফার করা ওয়ার্ডপ্রেস থিমের কাজ। এই কারণে আপনাকে সাবধানে একটি থিম নির্বাচন করতে হবে। বেছে নেওয়ার জন্য কয়েক হাজার থিম থাকতে পারে, কিন্তু প্রতিটি থিম প্রতিক্রিয়াশীল এবং মোবাইল দেখার জন্য প্রস্তুত নয়৷
সেরা ফ্রি ওয়ার্ডপ্রেস থিম 2023 [দ্রুত এবং বৈশিষ্ট্য সমৃদ্ধ]
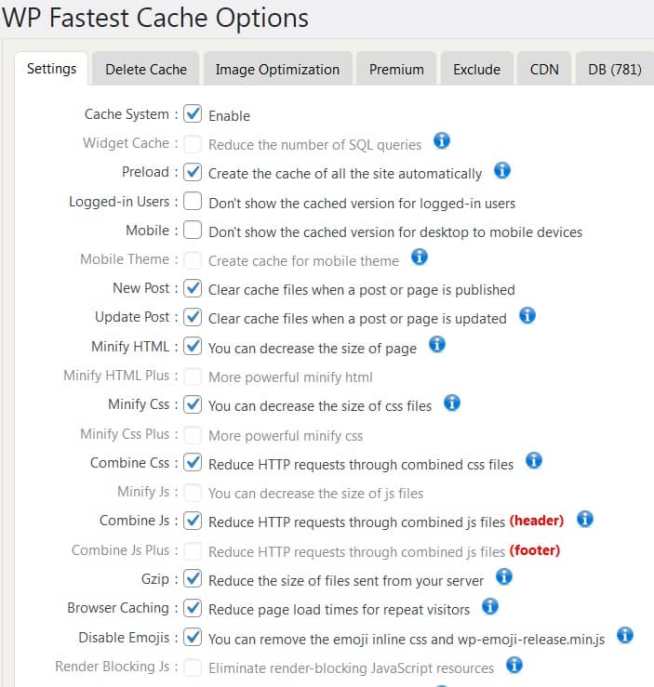
3. মোবাইল ক্যাশিং সক্ষম করুন
মোবাইল ক্যাশিং একটি অ্যাপ্লিকেশন এবং এর সার্ভারের লোড কমানোর একটি সাধারণ কৌশল। এই অ্যাপ্লিকেশানগুলি উচ্চ গতিতে মসৃণভাবে চালানোর জন্য, কিছু ধরণের ক্যাশিং-ওরফে “সংরক্ষিত স্থানীয় ডেটা” থাকা দরকার যাতে তাদের ক্রমাগত ডাউনলোডের অনুরোধের প্রয়োজন না হয়৷
ওয়ার্ডপ্রেস অনেক ভাল ক্যাশিং প্লাগইন উপলব্ধ আছে, তবে আমরা WP Rocket (প্রিমিয়াম) বা WP Fastest cache (ফ্রি) প্লাগইন ব্যবহার করার পরামর্শ দিই।

4. ছবি অপ্টিমাইজ করুন
মোবাইলে আপনার ওয়েবসাইটের গতি কমানোর জন্য দায়ী শীর্ষ তিনটি জিনিসের মধ্যে একটি ছবি। তারা আপনার সার্ভারে অনেক জায়গা নেয় এবং একটি ব্রাউজারে সেগুলি ডাউনলোড করতে কিছু সময় লাগে।
তবে আপনার সাইটের ইমেজের নেতিবাচক প্রভাব কমাতে আপনি কিছু করতে পারেন:
- যখনই সম্ভব WebP বা Avif এর মত অপ্টিমাইজ করা ইমেজ ফরম্যাট ব্যবহার করুন
- আপলোড করার আগে ইমেজের সাইজ কমিয়ে দিন
- Lazy লোডিং প্রয়োগ করুন যাতে ব্রাউজারে শুধুমাত্র প্রয়োজনের সময় ছবি ডাউনলোড করা হয়
- আপনার সাইট সার্ভারে লোড কমাতে CDN এর মাধ্যমে আপনার ছবি পরিবেশন করুন
- আপনার ছবি থেকে কয়েক কিলোবাইট শেভ করতে একটি অপ্টিমাইজেশান প্লাগইন ব্যবহার করুন৷

5. প্রথম বাইটে সময় উন্নত করুন(TTFB)
Time To First Byte (TTFB) ধারণাটি হল মোবাইলে দর্শকদের কাছে যত তাড়াতাড়ি সম্ভব কিছু প্রদর্শন করা, যাতে তারা আপনার ওয়েবসাইটটিকে ধীর বলে মনে না করে।
সম্ভব হলে আপনার কাছে Gzip কম্প্রেশন সমর্থনকারী একটি দ্রুত হোস্টিং প্রদানকারী এবং সার্ভার প্রক্রিয়াকরণের সময় কমাতে একটি ক্যাশে প্লাগইন থাকতে হবে।

WP রকেটের মতো একটি প্লাগইন আপনাকে আপনার ডাটাবেস পরিষ্কার করতে, Gzip কম্প্রেশন সক্রিয় করতে, আপনার পৃষ্ঠাগুলি ক্যাশে করতে এবং আরও অনেক কিছু করতে সাহায্য করতে পারে।
6. রেন্ডার-ব্লকিং রিসোর্স (জেএস এবং সিএসএস) বাদ দিন
যখন আপনাকে রেন্ডার-ব্লকিং রিসোর্স বাদ দিতে বলে, তখন এর মানে হল আপনার সাইটের কোডের উপরে অপ্রয়োজনীয় রিসোর্স লোড করা এড়াতে হবে। আপনার যদি সেখানে অনেক অকেজো JS এবং CSS থাকে, তাহলে আপনার মোবাইল সাইটের দৃশ্যমান অংশ রেন্ডার করতে ব্রাউজারদের বেশি সময় লাগবে।
সমাধান হল সমালোচনামূলক JS এবং CSS ইনলাইনে সরবরাহ করা এবং সমস্ত অ-সমালোচনামূলক JS এবং শৈলীগুলিকে স্থগিত করা। কিছু অতিরিক্ত লোডিং সময় বাঁচাতে আপনি অব্যবহৃত কোডটিও সরাতে পারেন। এর জন্য আপনি ক্যাশে প্লাগইন ব্যবহার করতে পারেন।
7. আপনার বিজ্ঞাপনগুলি সঠিকভাবে পরিচালনা এবং প্রদর্শন করুন
আপনার ওয়েবসাইটে প্রদর্শিত বিজ্ঞাপন, গতি কমানোর জন্য সবচেয়ে গুরুত্বপূর্ণ কারণগুলির মধ্যে একটি।
Above the content fold উপরে কখনই কোনো বিজ্ঞাপন প্রদর্শন না করার চেষ্টা করুন এবং ভিউপোর্টে না পৌঁছানো পর্যন্ত তাদের অলসভাবে লোড করবেন না। অন্য কথায়, এর অর্থ হল কিছু পরে বিজ্ঞাপন পরিবেশন করা এবং শুধুমাত্র যখন এটি প্রয়োজন। প্রতিক্রিয়াশীল C-T-A সহ মোবাইলে ভালভাবে প্রদর্শন করার জন্য আপনাকে প্রতিক্রিয়াশীল বিজ্ঞাপনগুলিও তৈরি করা উচিত, যাতে ব্যবহারকারীরা ইন্টারঅ্যাক্ট করতে চান৷